2021. 12. 12. 06:09ㆍ[웹디자이너 레시피 및 꿀팁]/일러스트

How to Ai
안녕하세요! 웹디자이너 9월입니다 :)
어도비 일러스트레이터(Adobe Illustrator)로
점선(Dashed Line) 넣는 방법 알려드리겠습니다.
점선은 단순하게 선을 점선으로 표현하는 기능이지만,
알아두면 다양하게 사용할 수 있는 유용한 기능입니다.
1
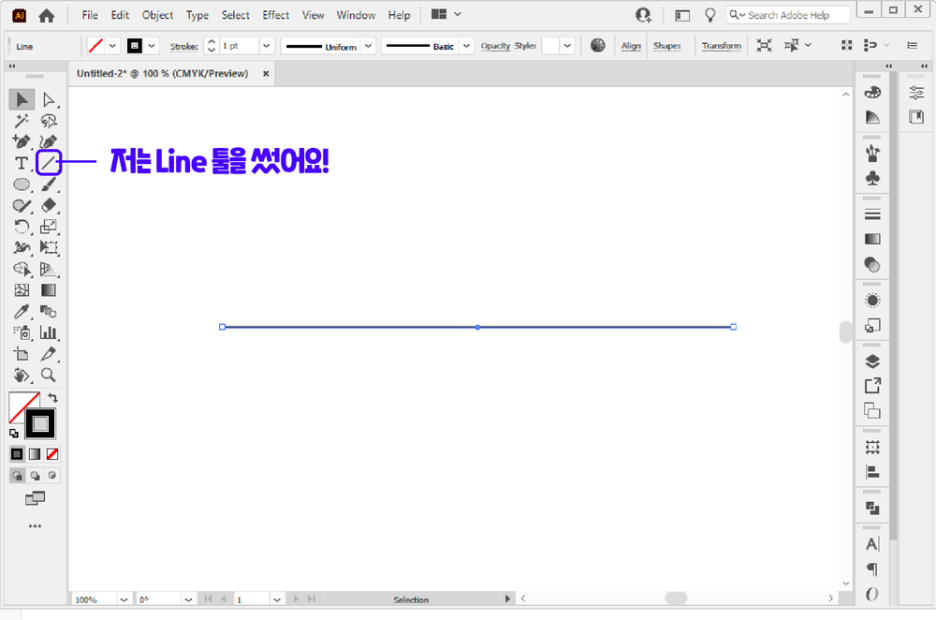
우선, 일러스트레이터를 켜고,
아무렇게나 점선을 하나 그어줍니다.

2
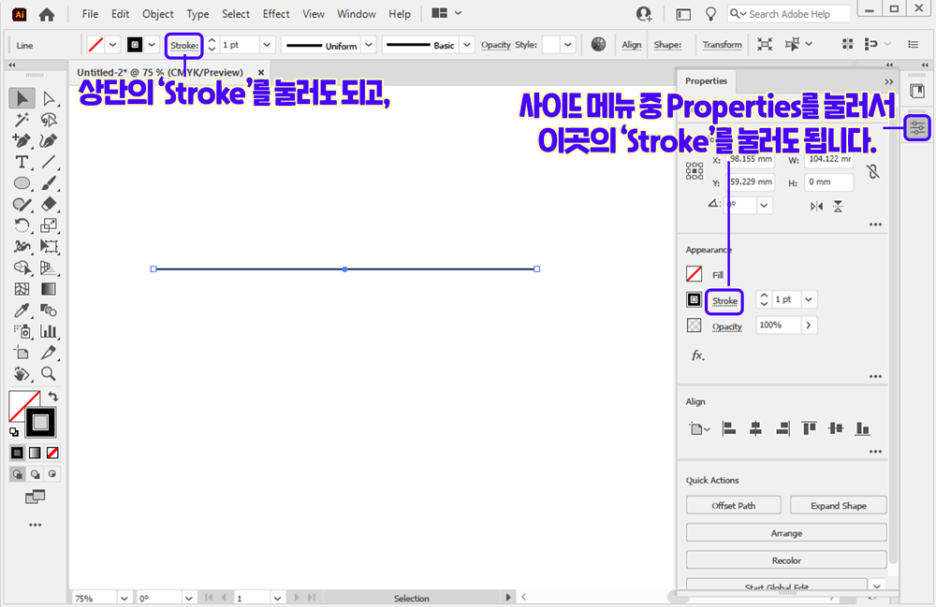
선이 클릭(선택)된 상태에서, 상단의 Stroke를 누르거나,
사이드의 패널메뉴중 Properties를 선택하여
그곳의 Apparance의 Stroke를 눌러도 됩니다.
(Properties가 사이드에 없다면, 상단 메뉴중
[window]에서 찾아 클릭하면 됩니다.)

3
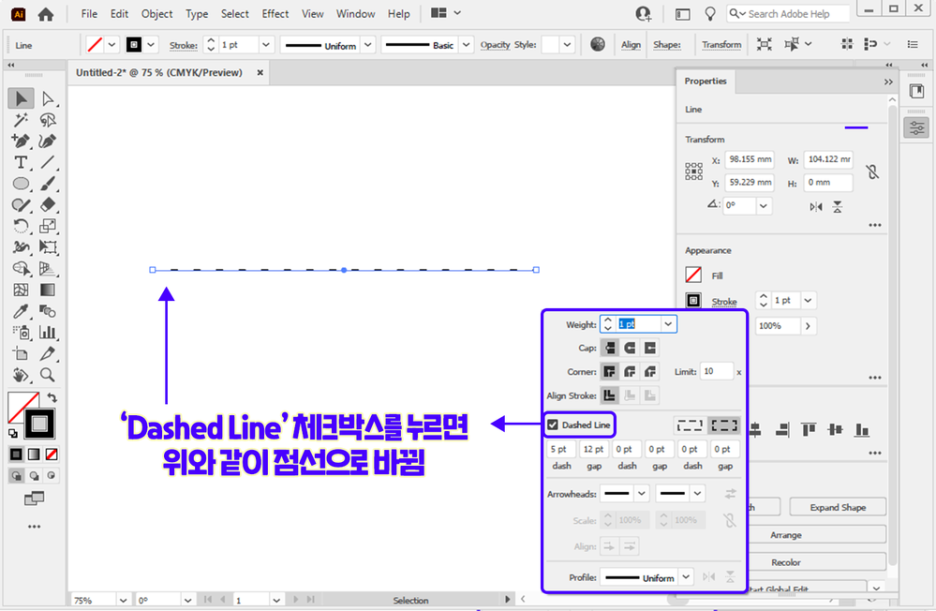
'Stroke'를 누르면 하단 캡쳐처럼 작은 설정창이 뜨는데,
선에 대한 세부적인 조정이 가능합니다.
중간쯤에 보이는 'Dashed Line'의 체크박스를 클릭하면
선택된 선은 바로 점선으로 바뀌게 됩니다.

4
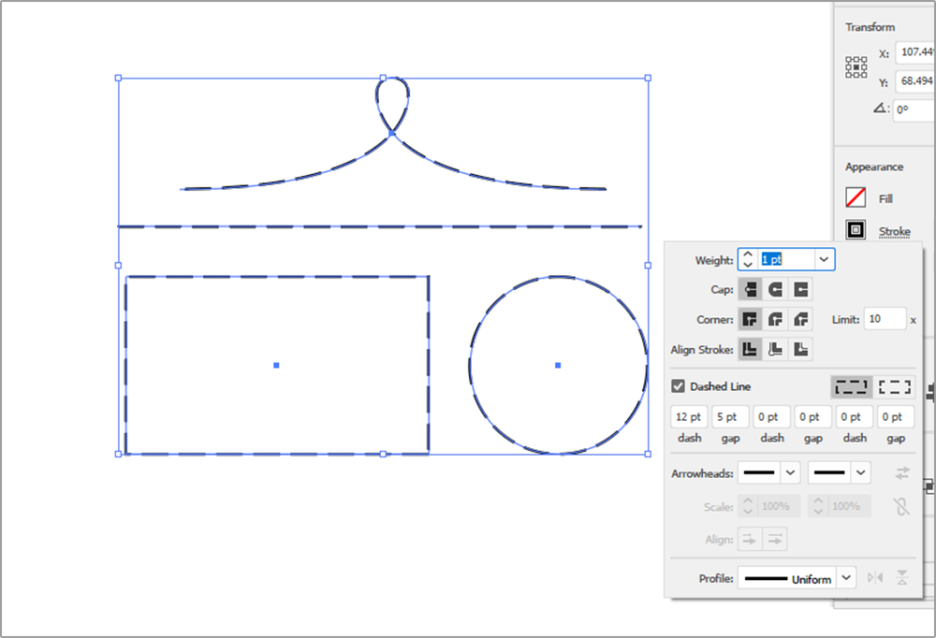
'Dashed Line'를 적용한 상태로
아래와 같이 다양한 패스를 그릴 수 있는데요.
일률적인 점선은 재미없고, 패스에 따라
더 다양한 점선을 표현하고자 한다면
5번처럼 세부사항을 조정하면 됩니다!

5
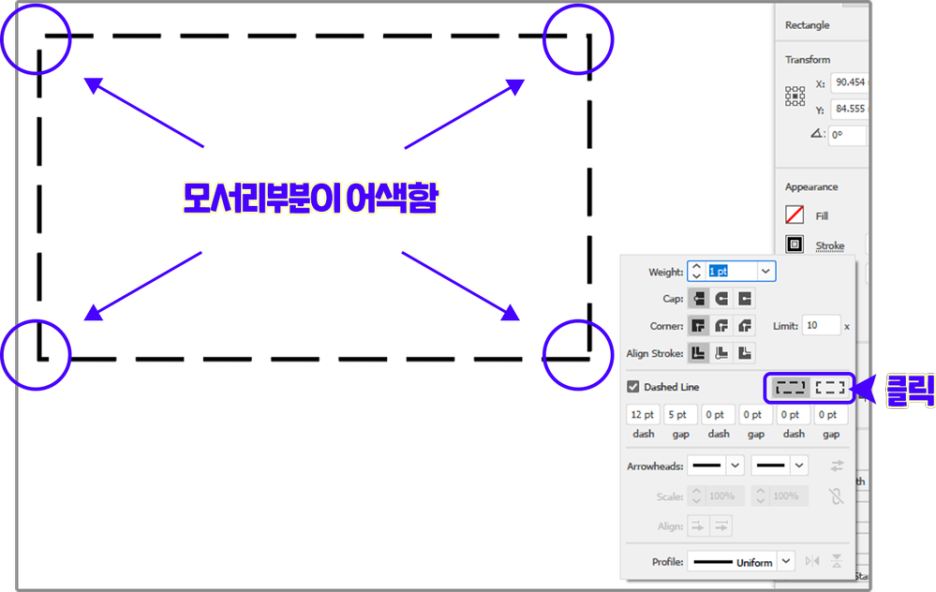
'사각형 모서리 부분 점선이 어색할 경우'나
'점선 양 끝 부분이 동일하게 끝났으면 좋겠다'할 때,
아래와 같이 코너 갭 선택을 두번째로 체크해주시면
모서리부분의 맞춰 변경됩니다.

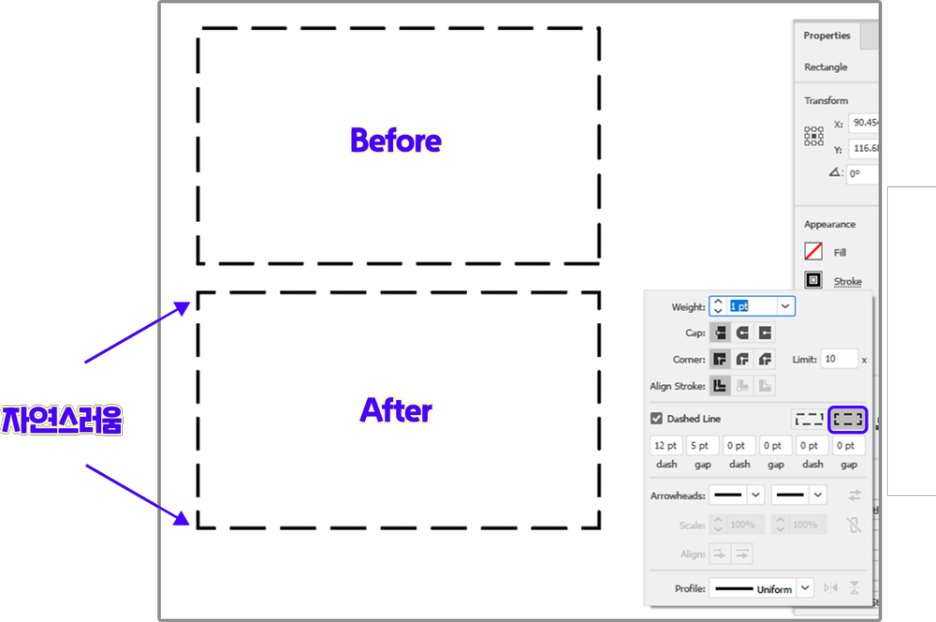
설정 전에는 선이 자연스럽게 시작되고 끊기는데,
설정 후에는 양 끝에 균형이 맞게 설정됩니다.
훨씬 정리된 느낌이 나죠?

6
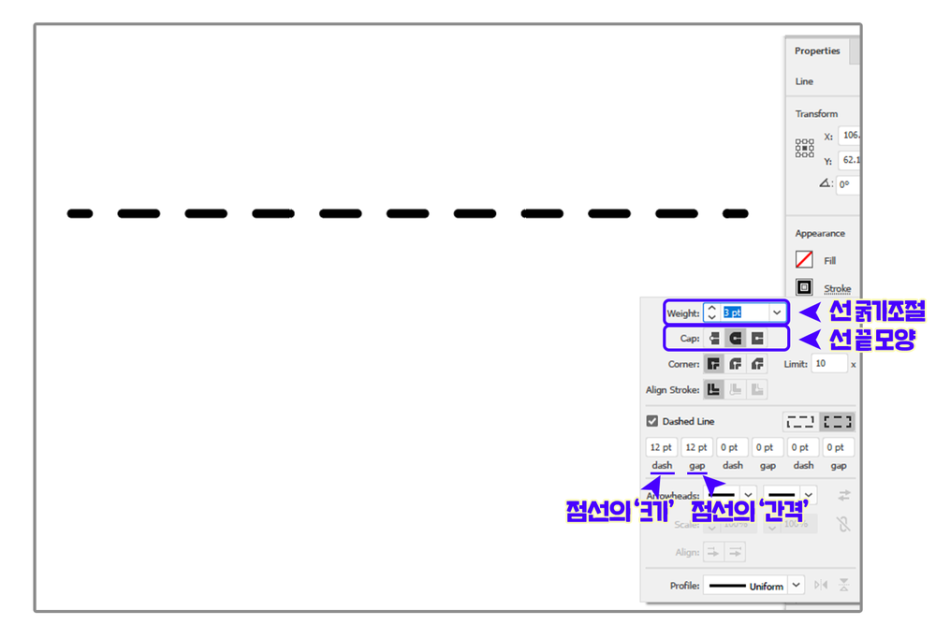
'선 끝 모양'과 '굵기'에 따라 분위기가 또 다릅니다.
선이 굵고 끝모양이 뭉툭하면 강렬한 느낌이,
얇고 끝모양이 둥글면 유연한 느낌을 연출할 수 있습니다.
또, dash와 gap으로 다양한 표현이 가능한데요.
dash는 점선에서의 선 자체의 크기를 나타내구요.
gap은 점선과 점선 사이의 간격을 나타내는데
단위는 일반 선 굵기(pt)와 같습니다.

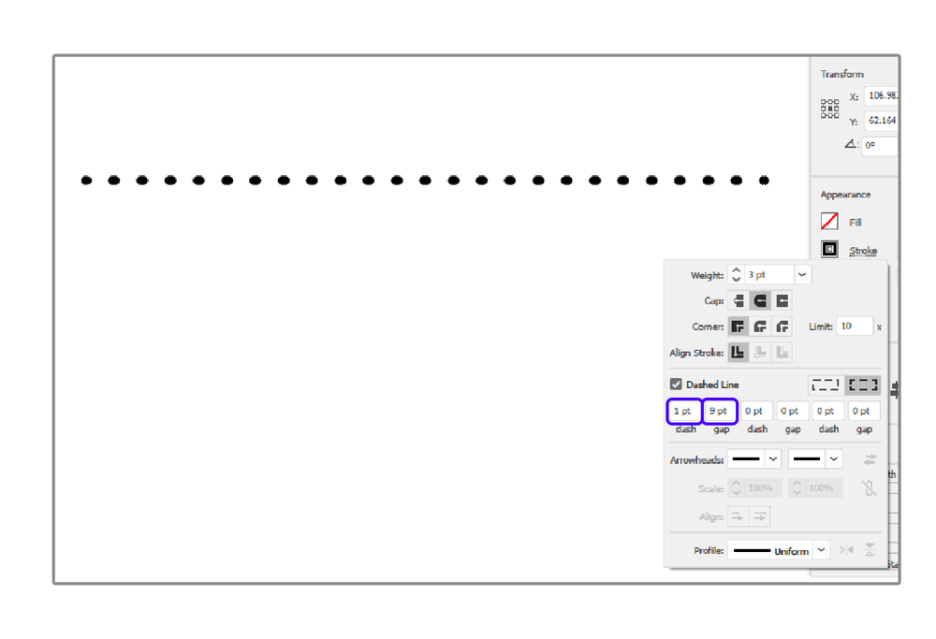
아래처럼 선모양을 둥글게 하고
dash를 1pt로 끊어서 gap 간격을
적절히 떨어뜨려 주면 둥근 점선이 됩니다.

7
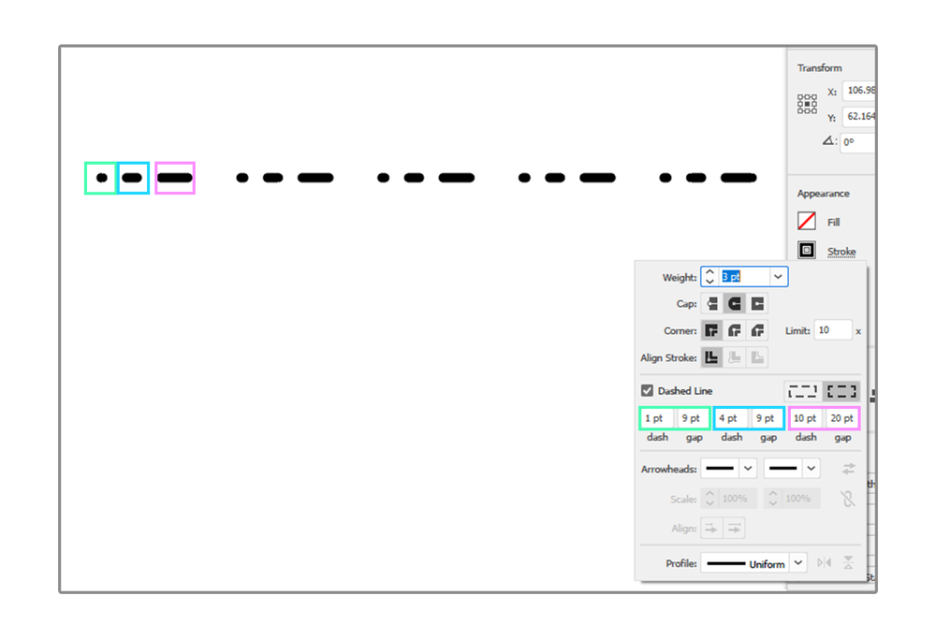
dash와 gap을 이용하면 아래 캡쳐처럼
한 선 안에 각기 다른 선의 패턴을 넣어줄 수 있는데요.
캡쳐상 같은 색상으로 박스친 dash와 gap이 한 세트라 생각하면 되고,
같은 색으로 박스친 점선이 그 dash와 gap이 적용된 선으로 보시면 됩니다.
1pt의 길이만큼의 점선 다음에 9pt의 간격을 두고,
4pt의 길이만큼의 점선 다음에 9pt의 간격을 두고,
10pt의 길이만큼의 점선 다음에 20pt의 간격을 두게끔
설정하여 적용한 점선이 됩니다.

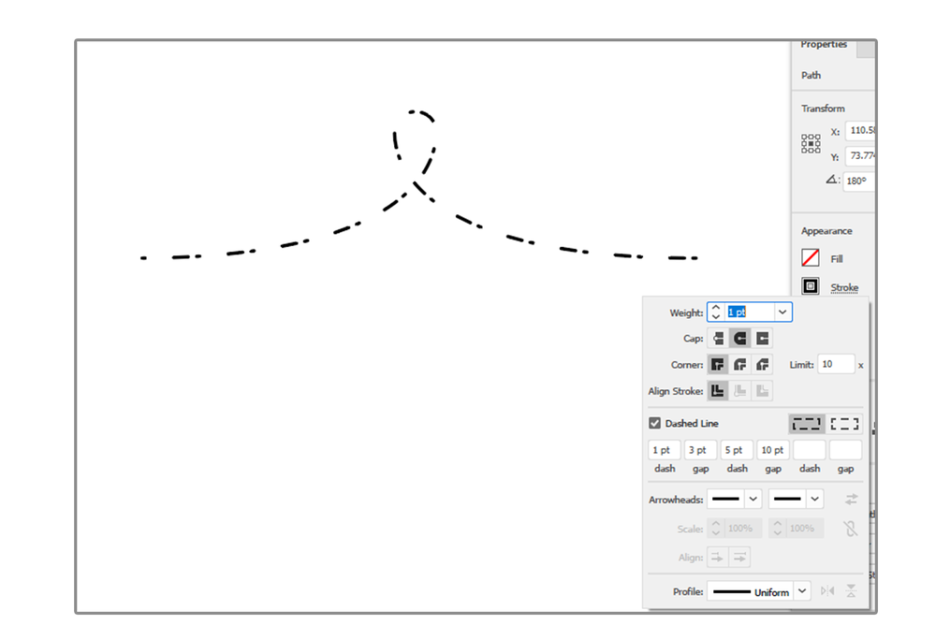
아래는 응용한 선의 형태입니다.

어떤가요? 점선 표현하기 쉽죠?
점선으로 변경하는 방법은
관련 실기 시험에도 잘 나오고,
실무에서도 디자인에서도 잘 쓰이는
유용한 기능이니 꼭 익혀두시길 바랍니다.
여기까지 읽어주셔서 감사합니다.


'[웹디자이너 레시피 및 꿀팁] > 일러스트' 카테고리의 다른 글
| [Ai] 일러스트레이터 그림자넣기 | 일러스트레이터 그림자(Drop Shadow)넣는 방법 상세팁! (0) | 2021.12.13 |
|---|