2021. 12. 13. 02:48ㆍ[웹디자이너 레시피 및 꿀팁]/일러스트

How to Ai
안녕하세요! 웹디자이너 9월입니다 :)
어도비 일러스트레이터(Adobe Illustrator)로
그림자(Drop Shadow) 넣는 방법 알려드리겠습니다.
그림자 넣기는 포토샵에서만 있는줄 아는 분들이 많은데,
일러스트레이터에도 그림자 기능이 있습니다.
1
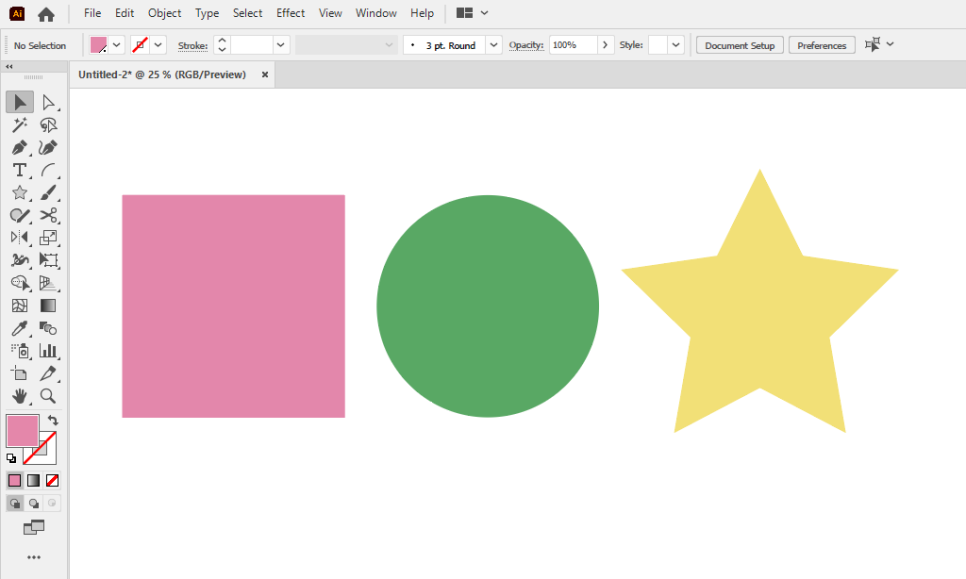
우선, 일러스트레이터를 켜고,
아무 패스나 그려줍니다.

2
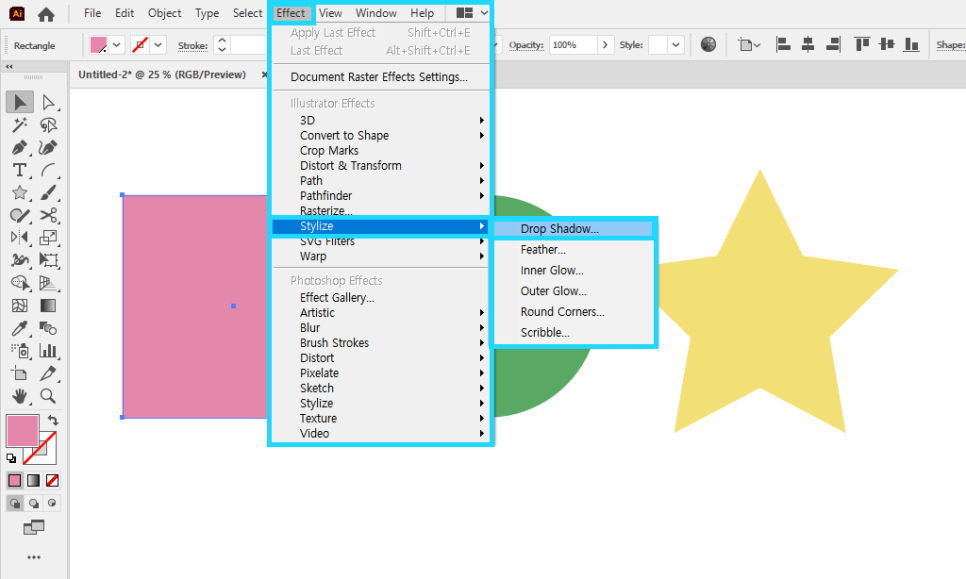
패스가 선택된 상태에서 상단 메뉴의
[Effect]-[Stylize]-[Drop Shadow]를 클릭합니다.

3
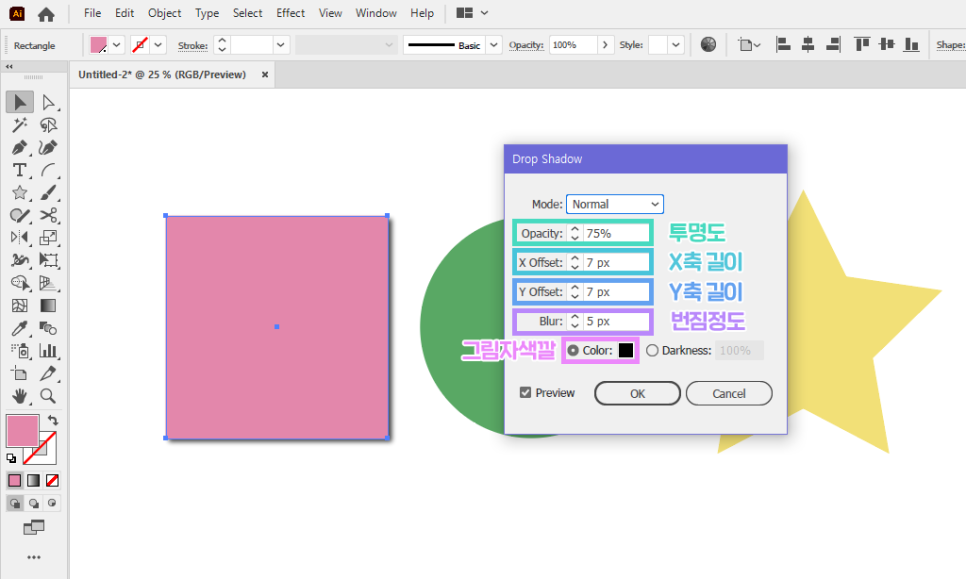
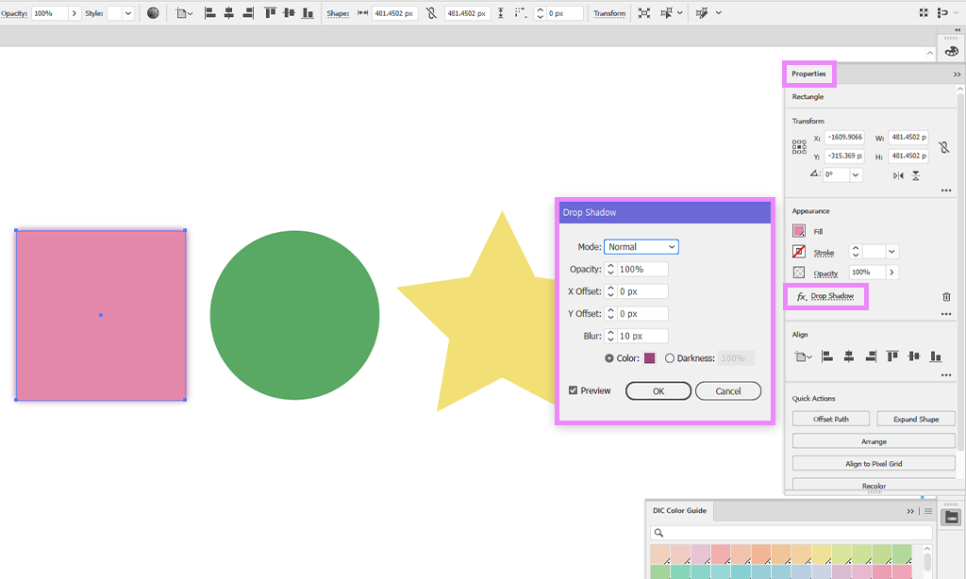
그럼 아래 캡쳐와 같이 그림자 설정창이 뜨는데요.
여기에 따라 원하는 값을 설정해주시면 됩니다.
- Opacity : 투명도
- X offset : X축(가로방향)으로의 길이
(양수는 오른쪽/음수는 왼쪽)
- Y offset : Y축으로의 길이
(양수는 아래쪽/음수는 위쪽)
- Blur : 번짐의 정도
- Color : 그림자 자체의 색상

4
사이드메뉴의 [Properties]에서 패스에
적용된 효과를 확인하고 수정이 가능합니다.
(Properties는 상단메뉴 [Windows]에서 찾으셔도 됩니다.)
그림자를 수정하려면 아래 캡쳐본처럼
'Drop Shadow'를 눌러주면 이전에 설정
설정창이 그대로 뜨니 여기서 변경하면 됩니다.

5
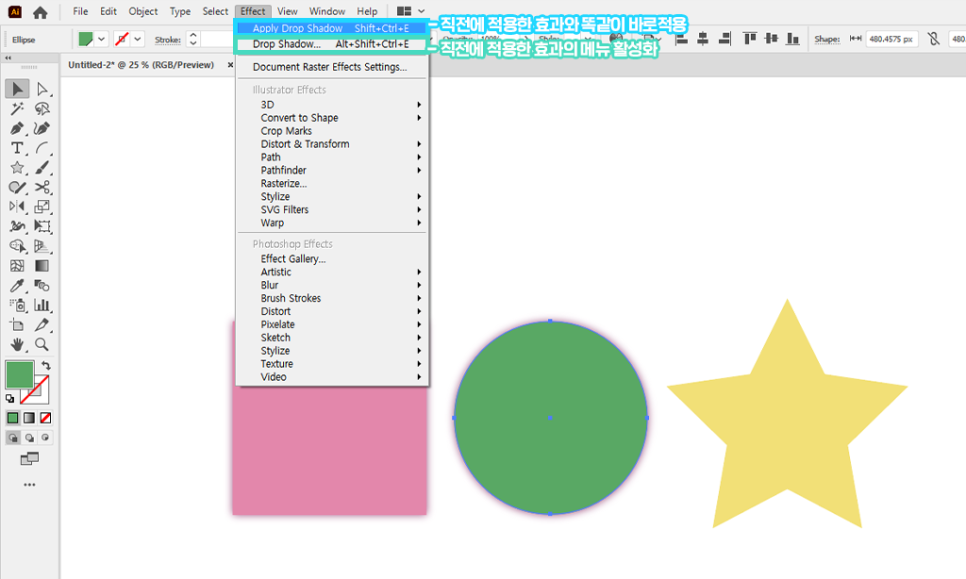
직전에 적용한 효과를 다른패스에 그대로 적용하고 싶을 땐,
패스를 선택한 후 상단메뉴에 [Effect]를 클릭해보면
가장 위쪽에 직전에 적용했던 효과의 기록이 남아있으니
'Apply Drop Shadow'를 눌러주면 직전의 효과가 그대로 적용됩니다.
두번째의 'Drop Shadow'를 누르면 설정창이 열립니다.

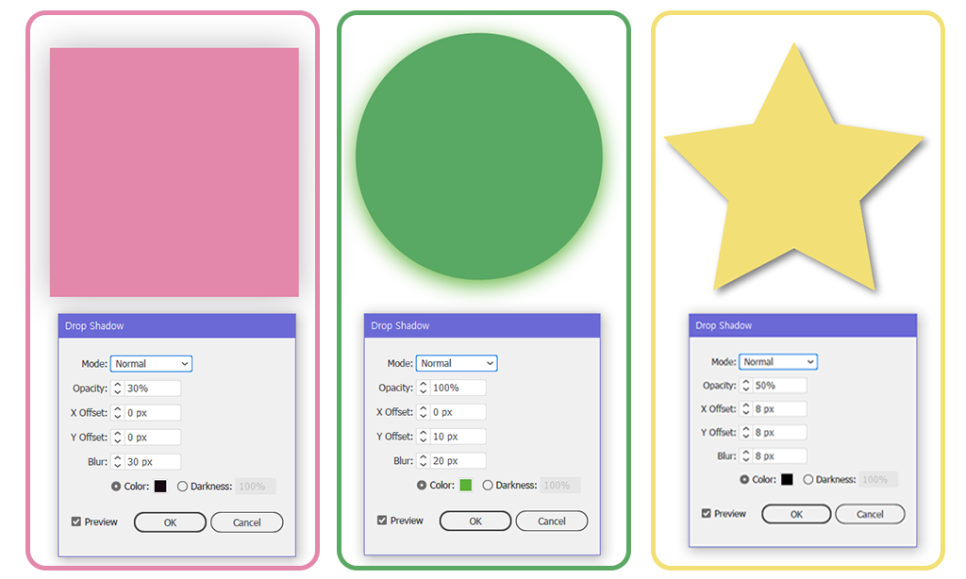
아래는 쉐도우 효과를 각각 다르게 넣은 예시입니다.

6
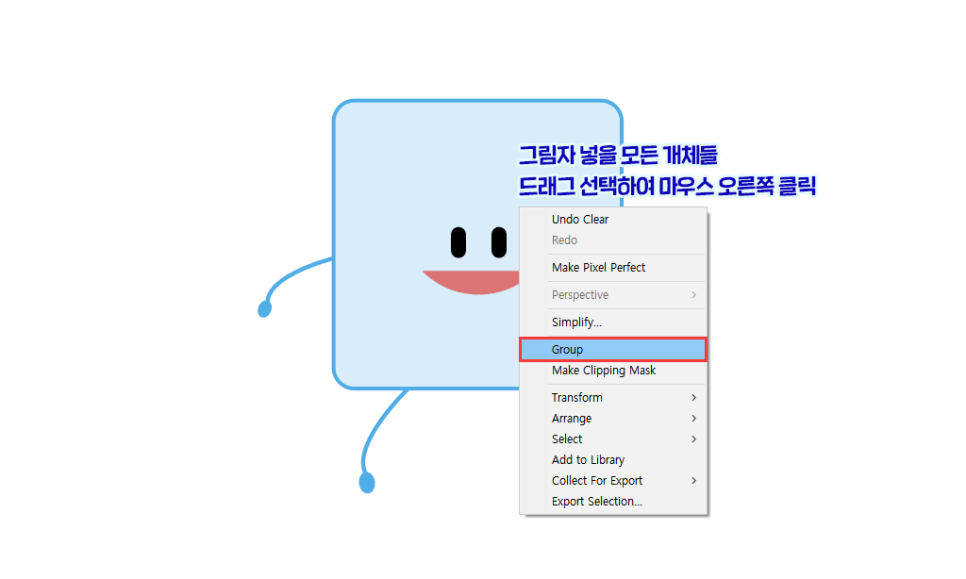
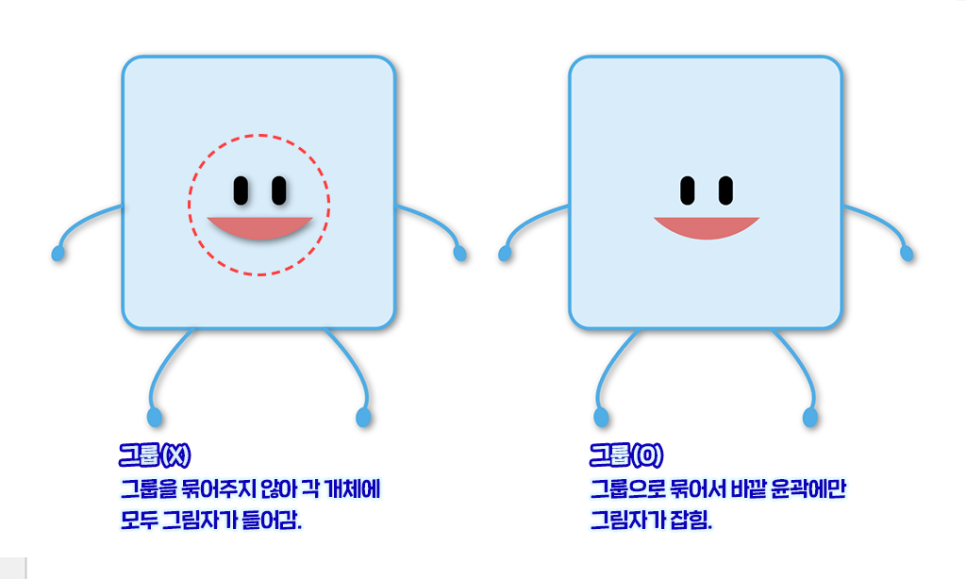
여러 패스들이 모인 개체에 그림자를 넣을 땐,
그림자 효과를 넣기 전에 꼭 '그룹(Group)'을 적용하고
그림자를 넣어주셔야 각각의 패스가 아닌
그룹 전체의 윤곽에만 그림자가 들어가게 됩니다.
아래의 캡쳐본을 보시면 더 이해가 잘 되실겁니다.
(그룹 = 마우스오른쪽-그룹클릭 / Ctrl+G)


※
이펙트의 쉐도우드롭이 아닌 다른 방법으로
그림자 효과를 넣는 방법을 하나 더 소개해드립니다.
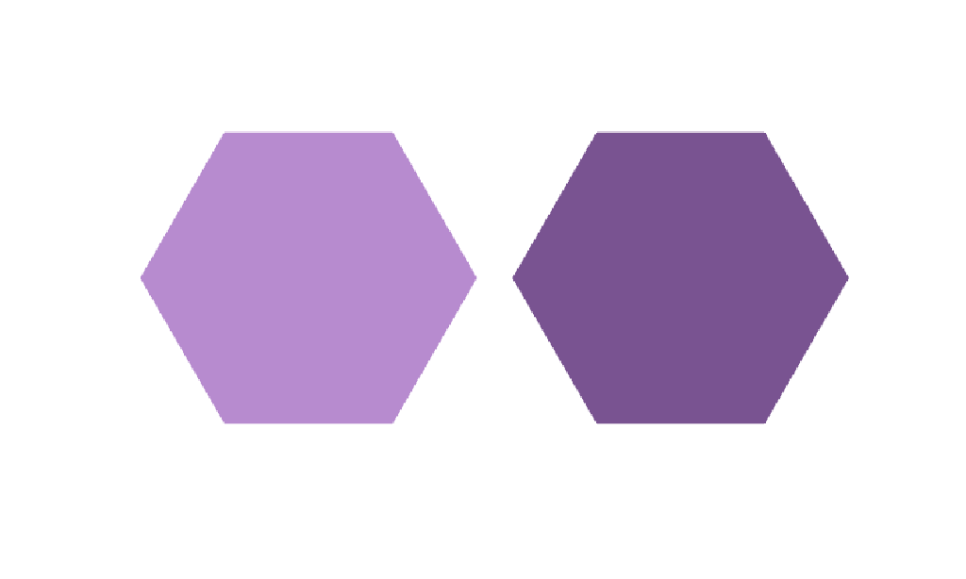
아래처럼 똑같은 패스 두 개를 그리고,
그림자가 될 패스는 진한색으로 표현합니다.

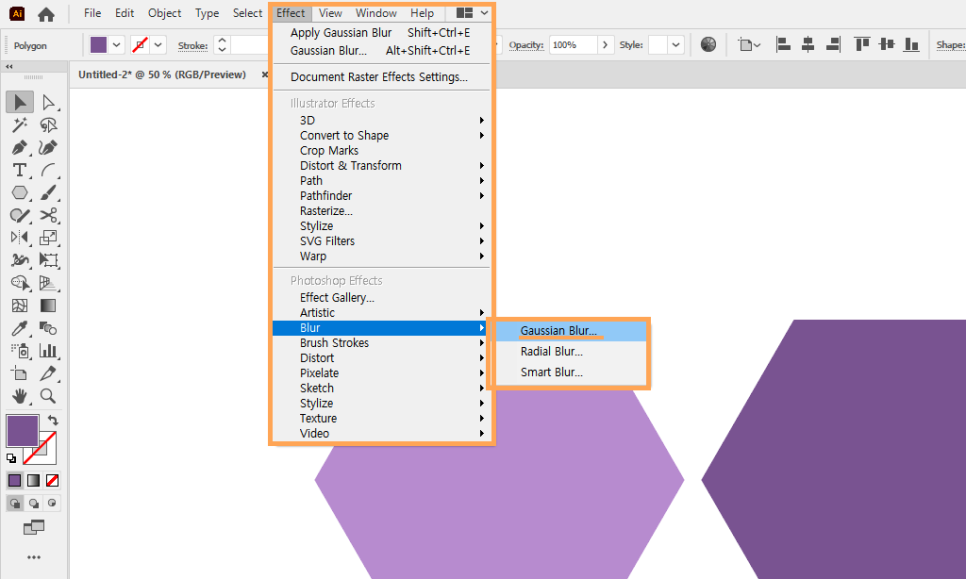
그림자가 될 진한 색깔의 패스를 클릭하여 선택 후
상단의 [Effect]-[Blur]-[Gaussian Blur]를 누릅니다.

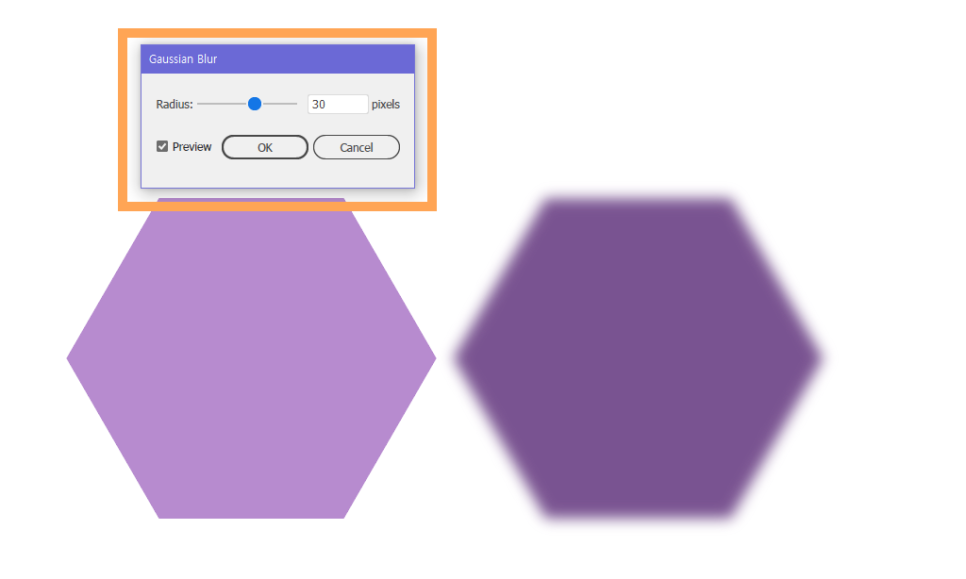
번짐 정도를 수치로 적절하게 설정한 뒤
OK버튼을 눌러줍니다.

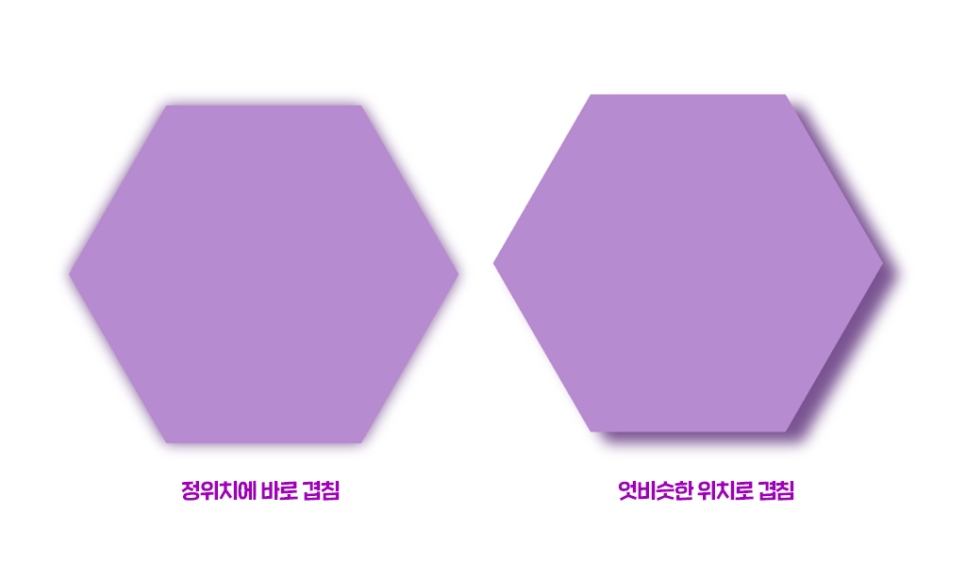
그림자 패스 위에 원래의 도형을 배치해줍니다.
아래 캡쳐본처럼 완전 정위치에 겹치게 해도 괜찮고,
엇비슷하게 겹쳐도 입체적인 느낌이 연출되어 멋스럽습니다.

일러스트레이터에서 그림자효과 넣는 방법을 알려드렸습니다.
이것도 역시 어렵지 않죠?
그림자효과를 어떻게 넣냐에 따라서
무게감이나 입체감이 부여되니
아주 감초같은 기능이라 할 수 있습니다.
이번에도 여기까지 읽어주셔서 감사합니다!
모두들 감기조심하세요 :)

'[웹디자이너 레시피 및 꿀팁] > 일러스트' 카테고리의 다른 글
| [Ai] 일러스트레이터 점선만들기 | 일러스트 점선(Dashed Line)넣는 상세팁 (0) | 2021.12.12 |
|---|